|
Pour l'explication, nous allons développer la création de pages web sur plusieurs exemples en détail.
L'avantage est que vous pouvez facilement travailler en local et voir tous les fichiers créés en fonction des lignes de votre base de données. En effet dans le cadre d'un emailing, les pages sont envoyées au fur et à mesure et on ne peut donc pas suivre les différentes possibilités.
Nous allons créer 3 petits fichiers modèles en html et votre catalogue est à portée de clic.
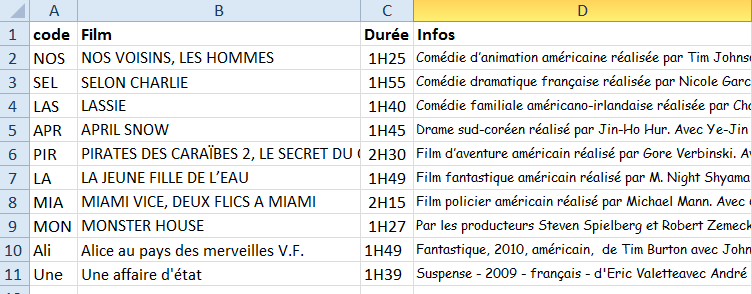
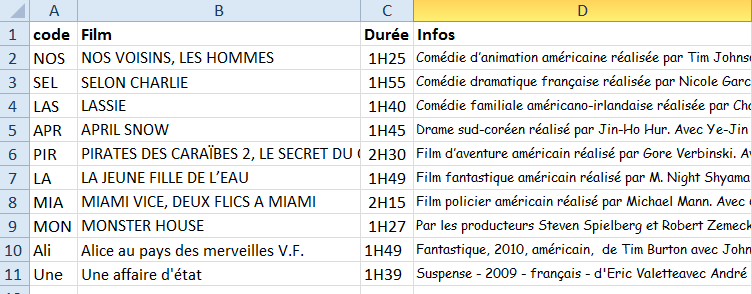
Travaillons sur une mini base de données. Nous avons une liste de films avec un titre, une durée et un texte descriptif. Comme nous allons créer une fiche par film on va penser dès le début à avoir une colonne de code qui va nous permettre de créer un nom de page unique pour chaque fiche.
Puis comme nous devons accéder à chaque fiche, il faut une page d'accueil avec un lien vers chacune des fiches.
Ici nous allons utiliser une page index avec une balise <table>.
Et le fichier ligne_cumul contiendra une ligne balise <tr>
Pour écrire mes pages en html j'utilise Golive, mais vous avez CompoZer qui est un logiciel libre. Pour des messages simples il existe aussi des outils en ligne.

|